 资讯详情
资讯详情大家好,我是K先生,分享有趣好玩的设计干货是我们一直在坚持做的事,希望大家能够跟随我们的节奏一起去掌握版式设计中的基本原则与规律。

这里应该是《道理谁都懂系列》,这个专题节目我们已经做到第六期了,在这里也感谢投稿的设计师以及观众朋友们一直以来的支持,那么废话不多说,我们一起来看今天的内容吧。

在放出投稿案例之前,我们先来谈一谈好的设计都需要具备哪些要素呢?

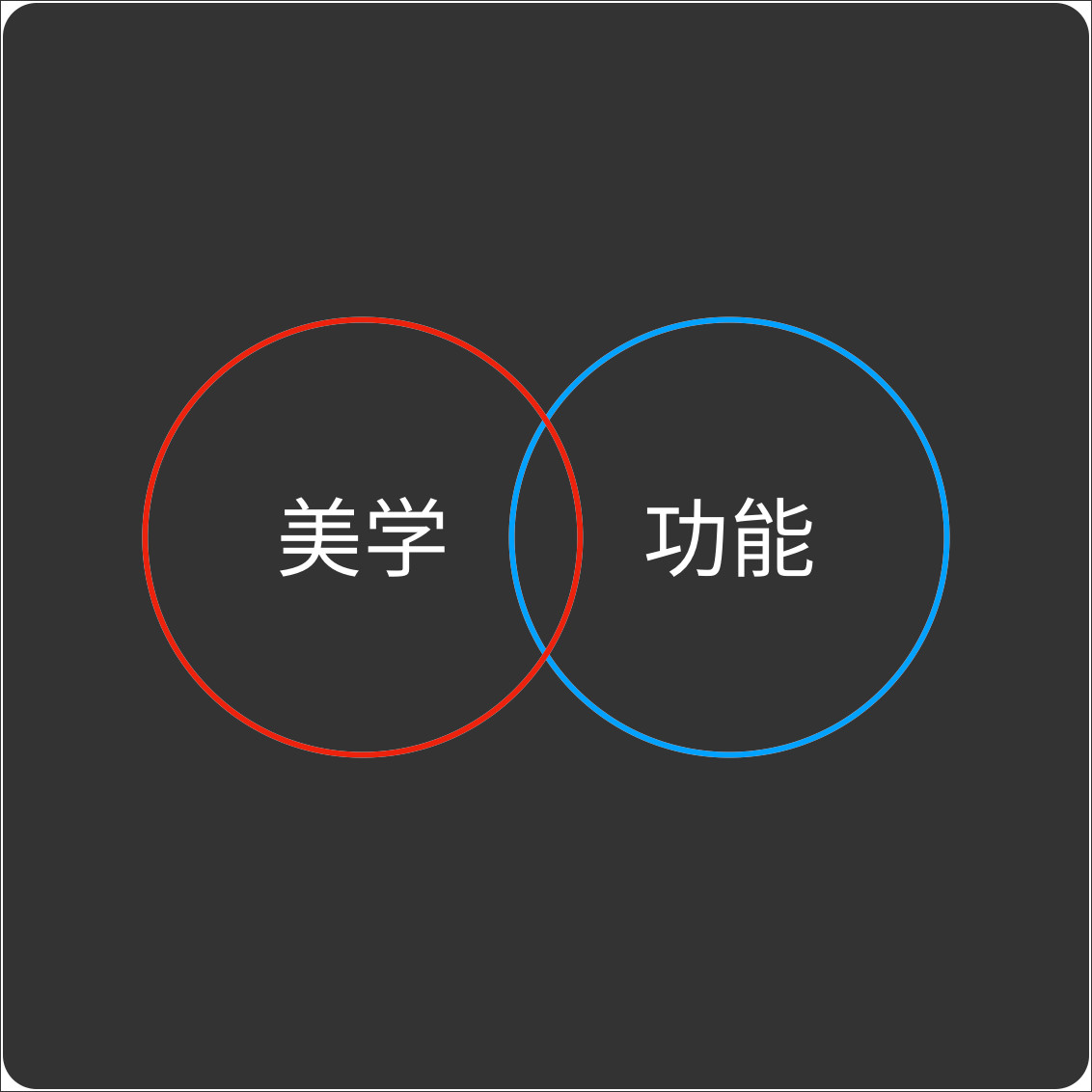
答案就是既美观又具备基本的传达功能,这就是我们所说的一个好设计需要具备的两个重点。

想要让一个作品做到美观,我们需要具备当下的主流审美,以及良好的艺术修养等等,审美的提升需要大量的观看优秀的作品才行,这个是没有捷径的。

与审美不同,保证设计的基本功能传达是有据可循的,我们所学习的各种设计原则也都是基于这方面的研究,一个作品再美观但如果没有解决实际问题的话,也不会是一个好的设计。


我们来举个例子,比如让你去设计一个真空收纳袋的抽气口。真空收纳袋是通过抽真空的方式达到压缩衣物体积的功能,是一种非常方便的收纳方式,而且还可以防止霉变。

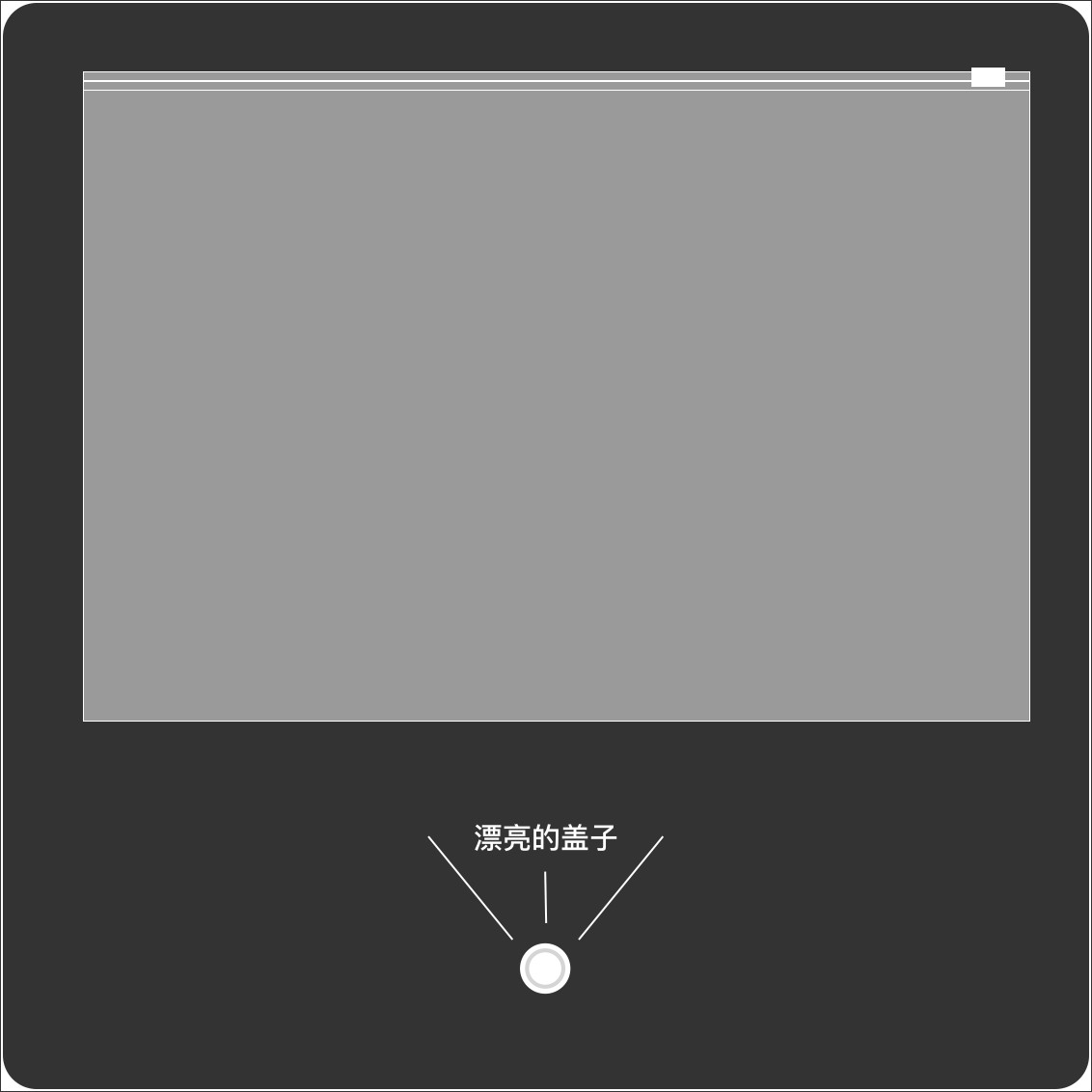
如果要去设计一个真空收纳袋,首先设计师想到的一定是设计一个漂亮的盖子对吧,在不考虑印刷图案的情况下,盖子在版式上应该如何安排呢?

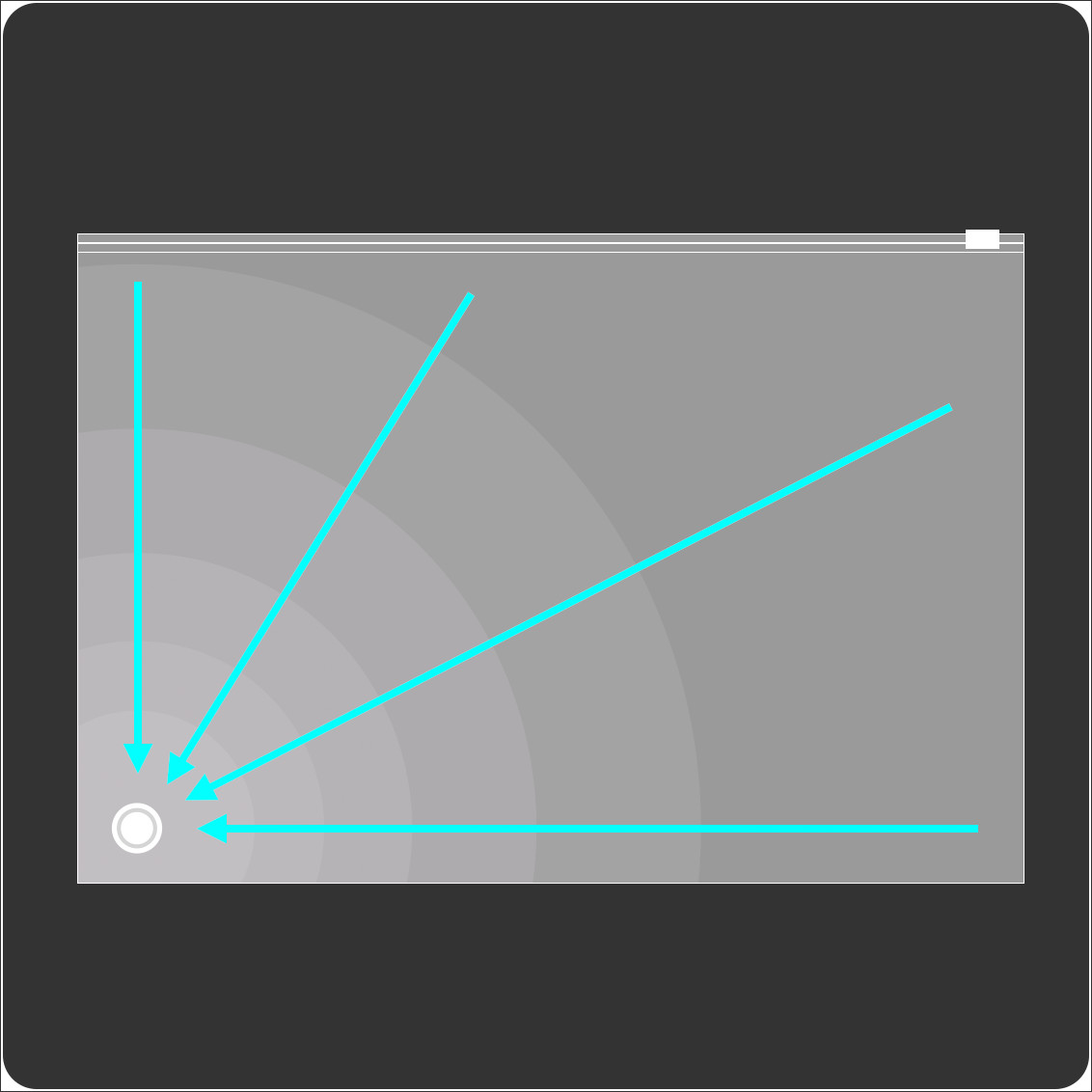
放在角落里似乎是一种不错的选择,这样摆放也确实很漂亮,具有一种动态的美感。但真的是哪里好看就放在哪吗?不得不考虑的是,放在角落会导致局部的气压过强,产品的使用寿命就会大大缩短,甚至会在抽气的过程中损坏。

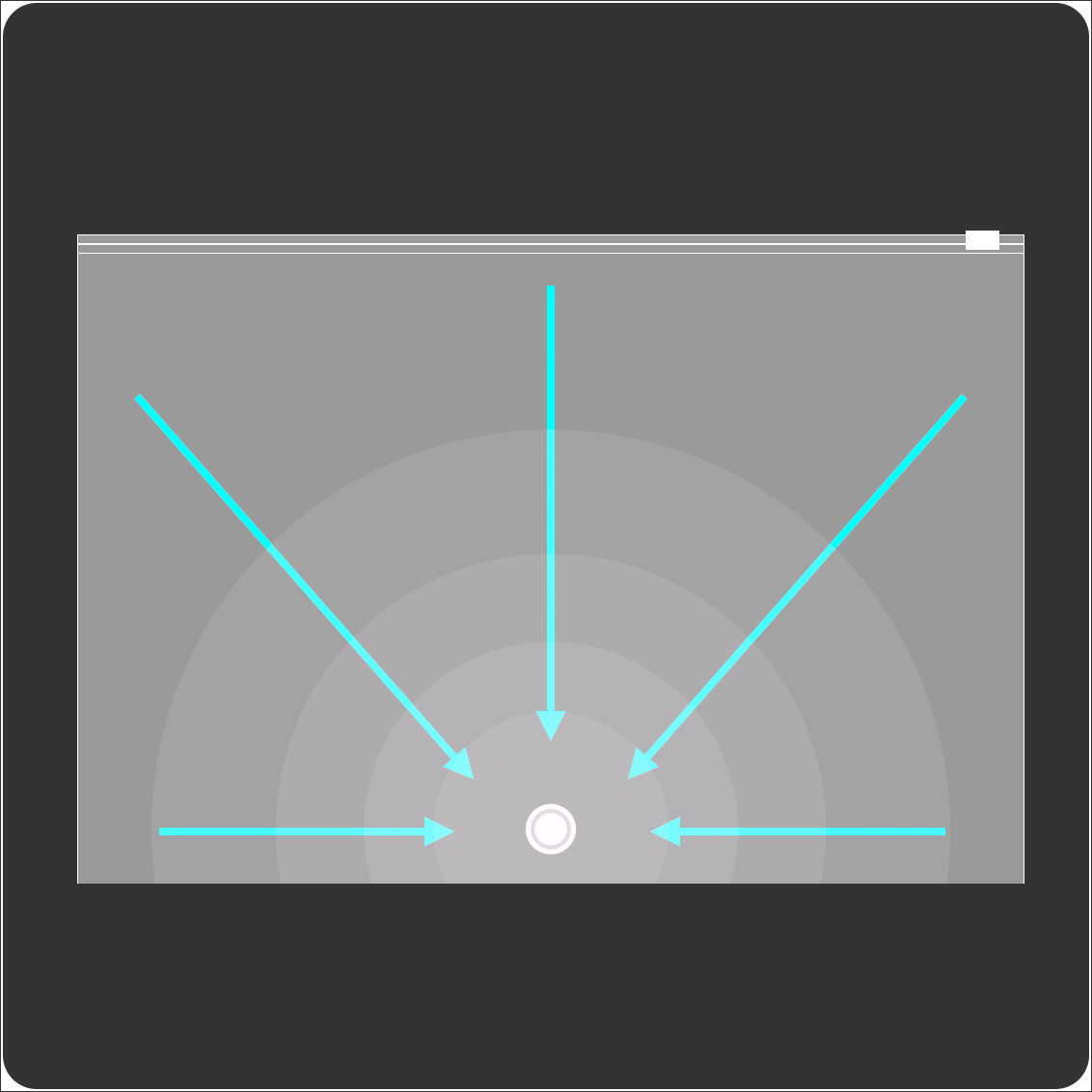
那么放到底部中央会不会好点?左右对称的构成形式也给人规范但不死板的印象。虽然相较于之前来说会好一些,但平衡周围气压的问题依然没有解决。

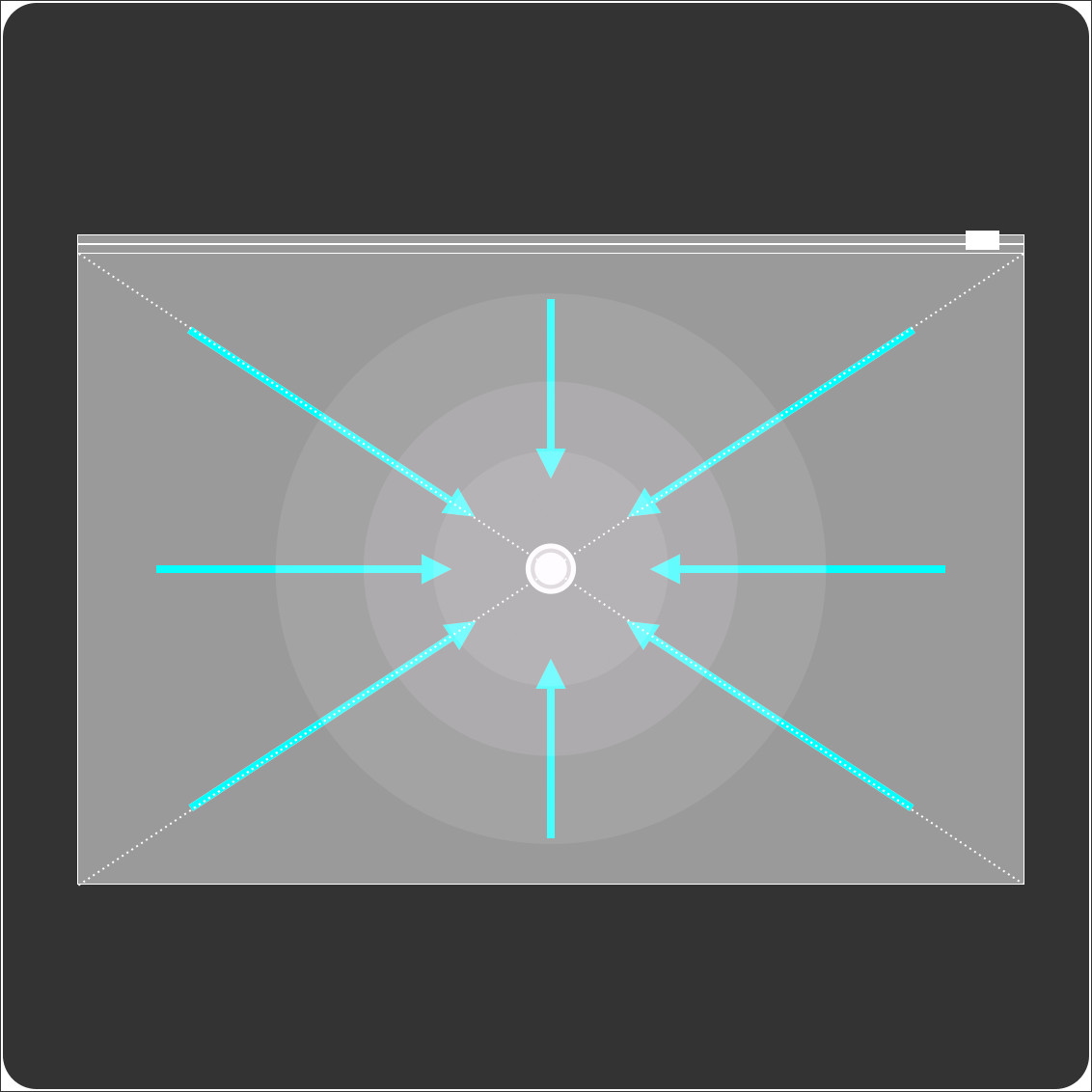
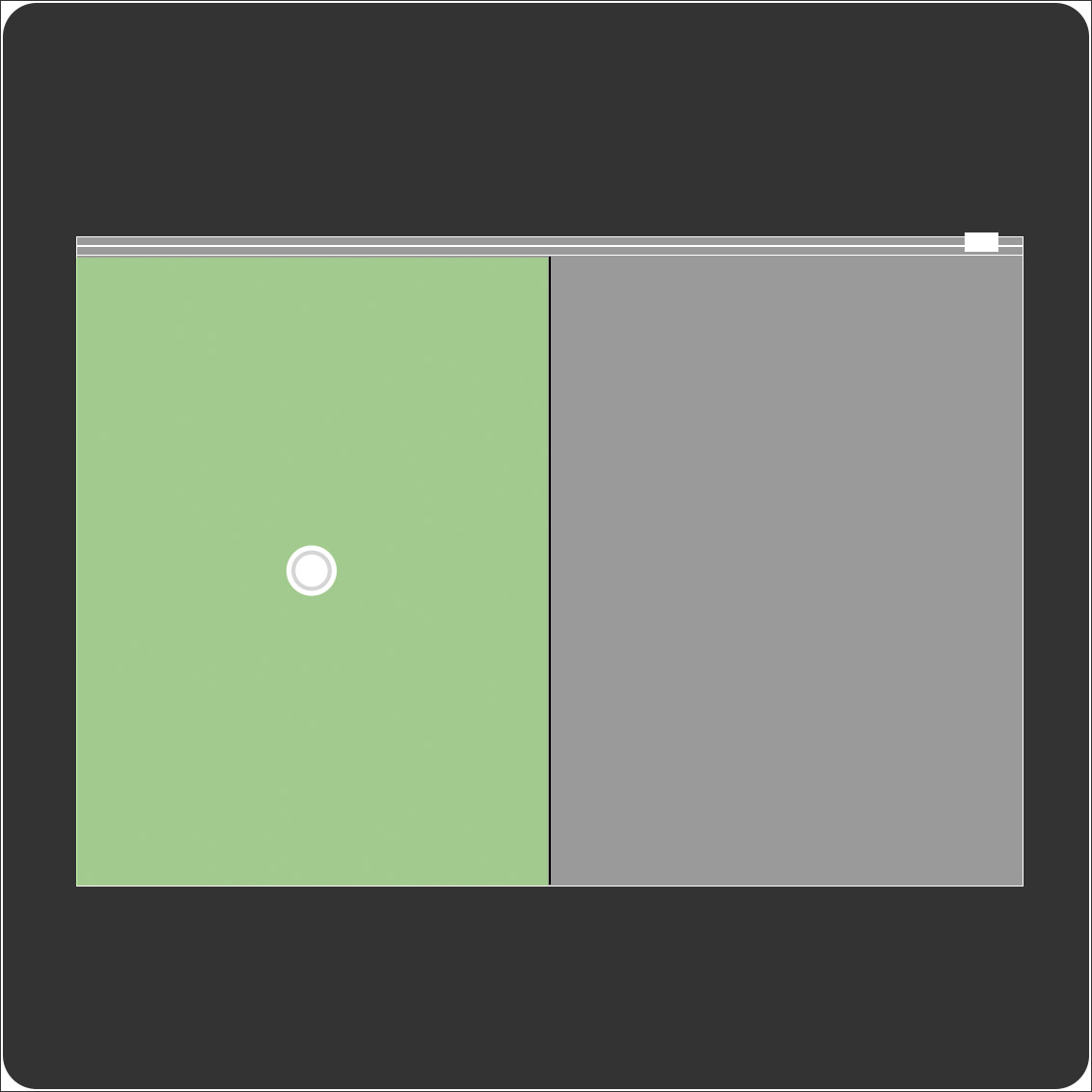
那么最理想的方式当然是放置在正中心的位置啦。这样就能保证抽气口周围的气压处于最平均的位置了。那么设计到这里就结束了吗?

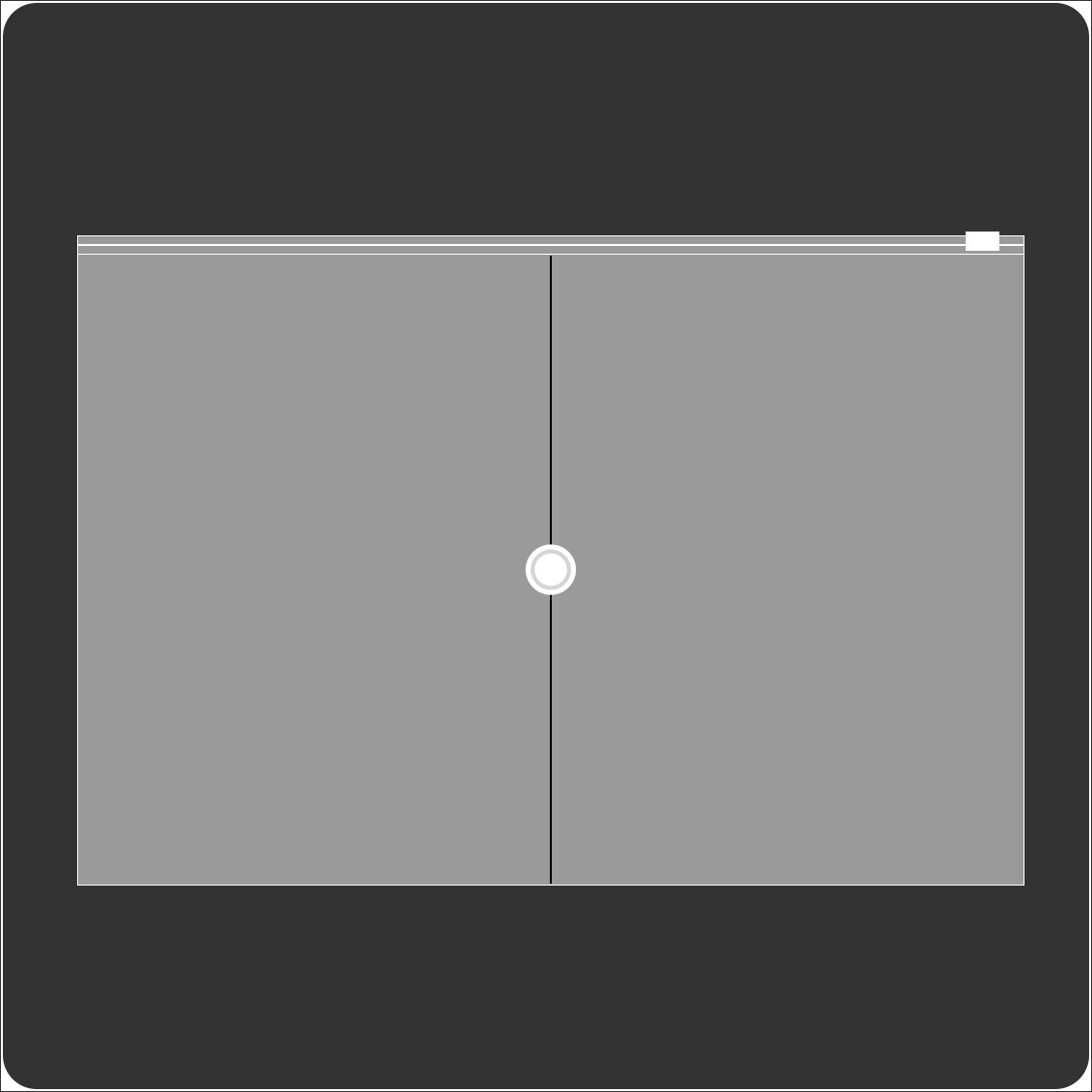
显然不是,我们还忽略了平时真空收纳袋的折叠问题,在仓储运输或者不使用时,肯定是要折叠收起来的,盖子放在正中心的位置显然就会影响到对角的折叠了。

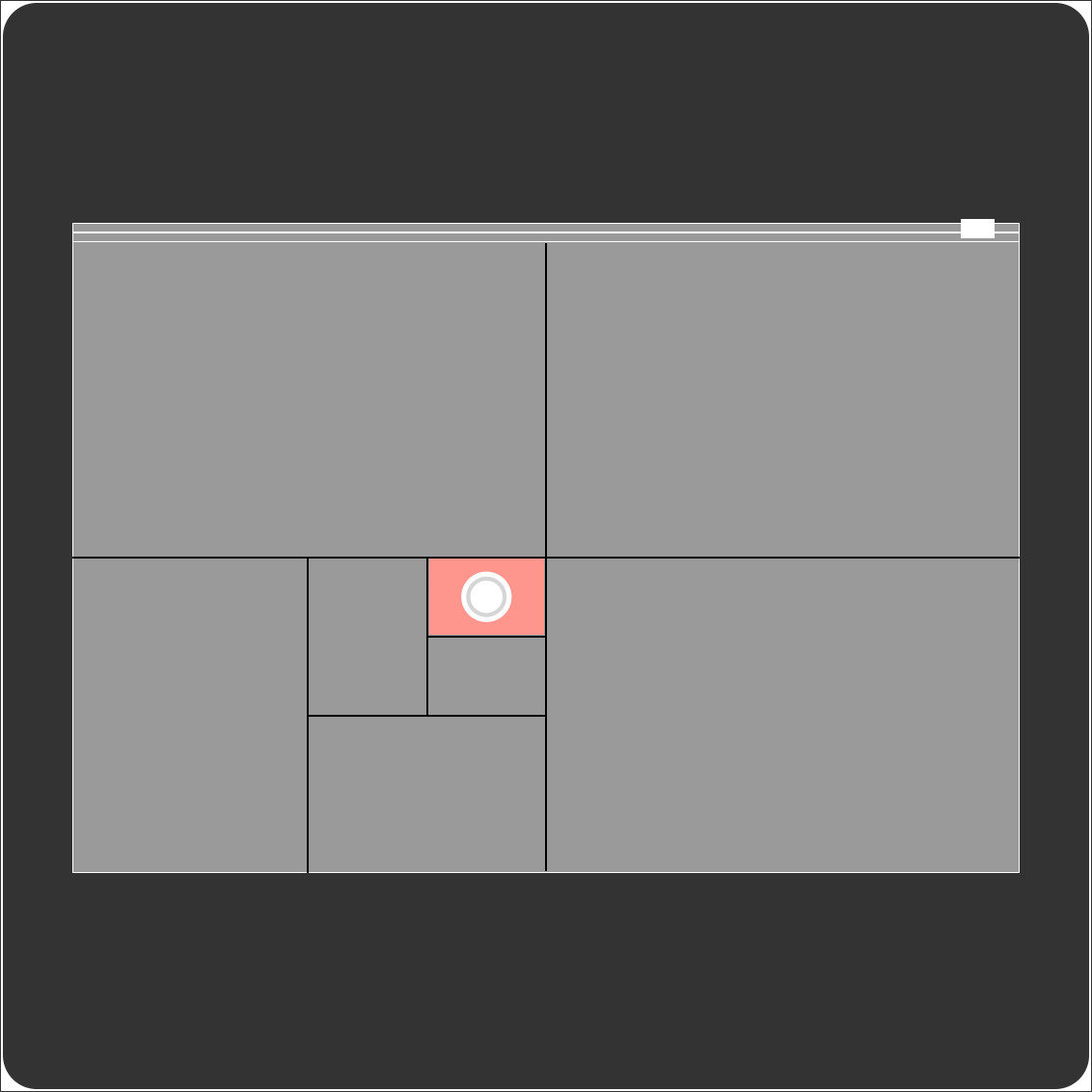
因此我们不得不让开折叠线的位置,继续第二次对折。

第三次、第四次、第五次,直到无法对折为止,经过一轮调整后,我们最终确定了抽气口的位置。在保证对折流畅的基础上也具备了尽量平衡气压强度的功能性,虽然在位置上不够居中,但这是一个正确的设计。


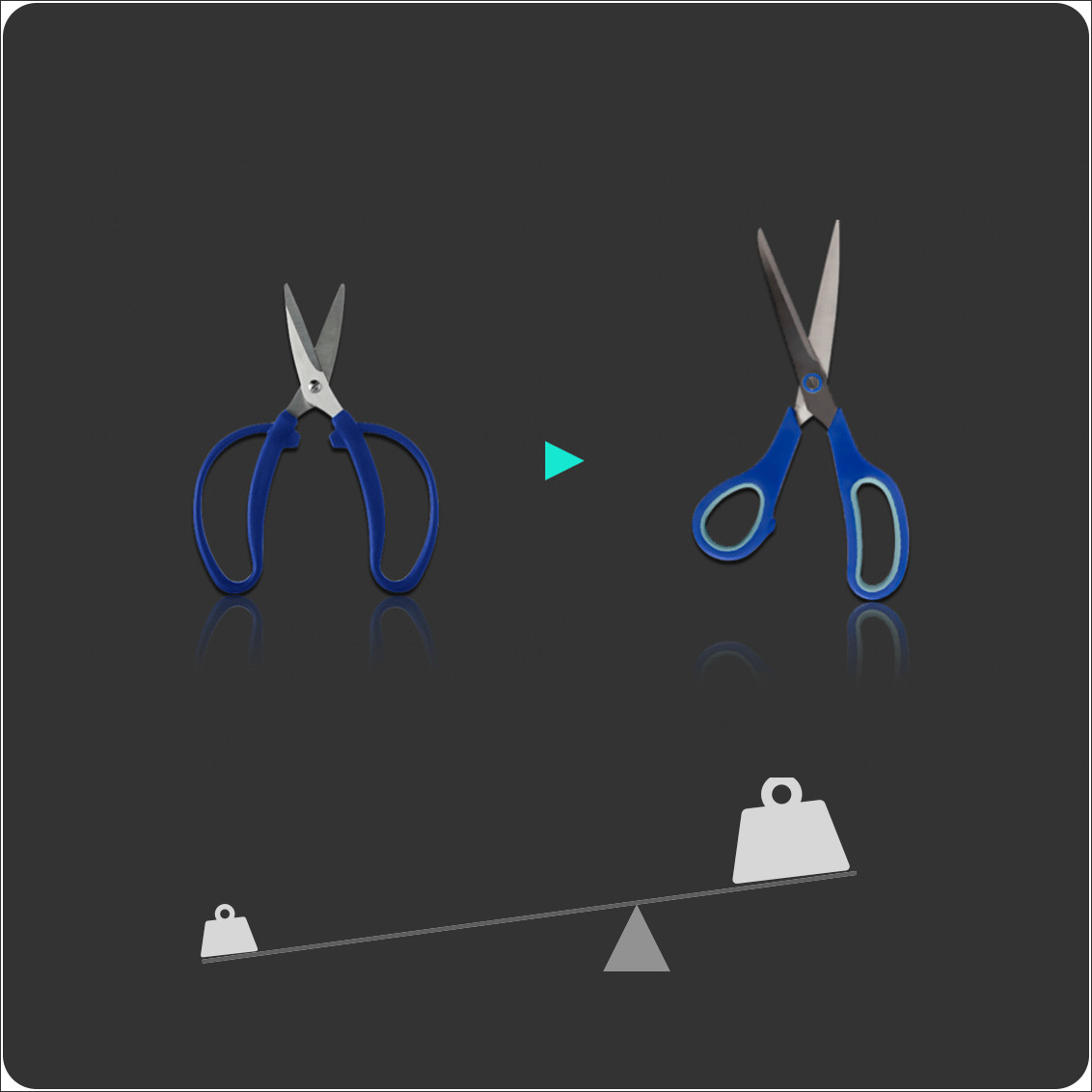
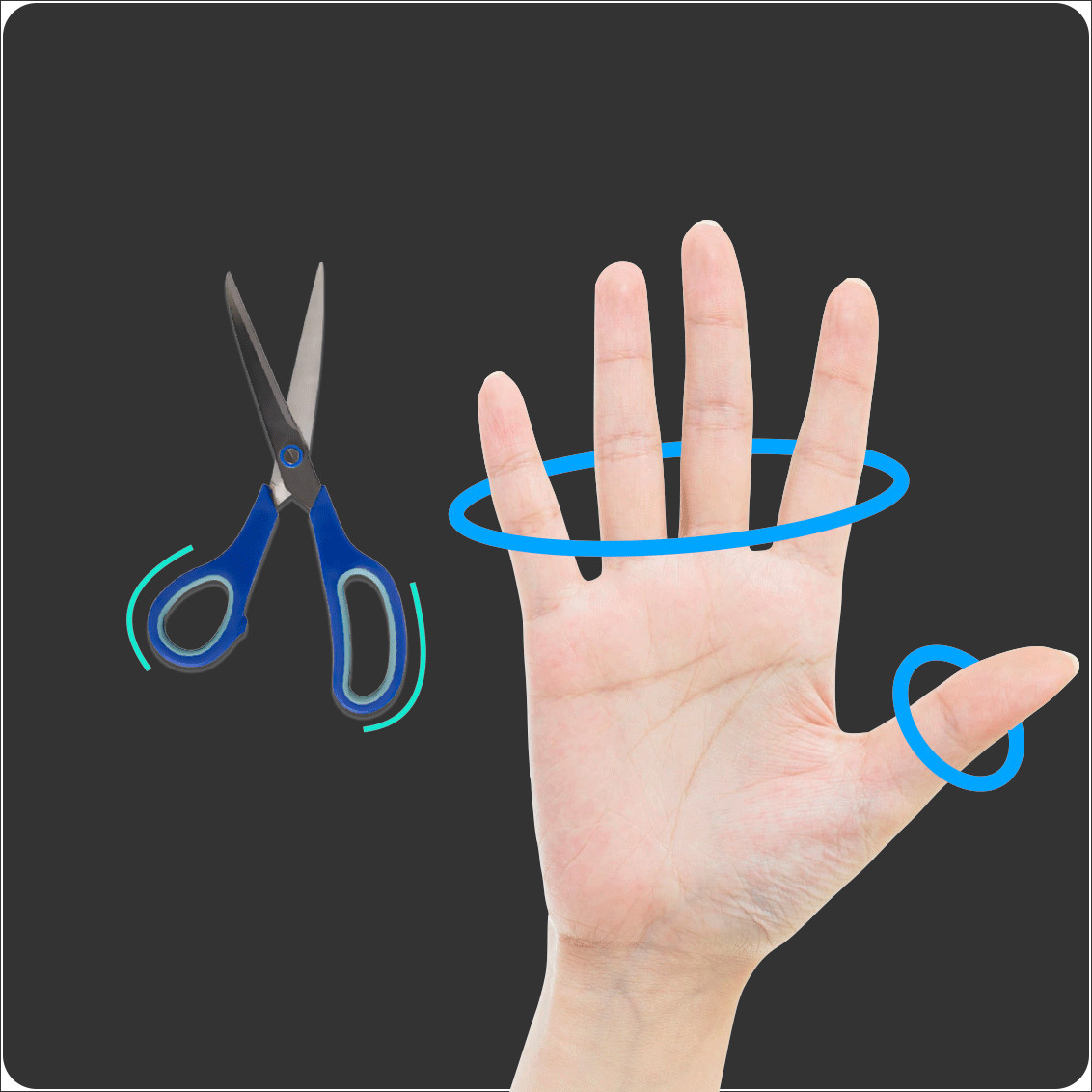
我们在来看一个例子,我们日常所使用的剪刀造型是如何设计出来的呢?日常生活中我们每个人都知道剪刀的形状吧,它使用的是杠杆原理。手柄设计的很大是因为长的一端会更省力。那么为什么会出现剪刀把手是一大一小的造型呢?这样是为了看上去美观吗?

这种造型设计肯定不是设计师一拍脑袋就想出来的,一切设计都是有据可循的,创意不会凭空蹦出来,剪刀之所以会有这样的造型是依据了人体工程学的考虑。这样能够最大限度的符合手形的操作,它相比对称形式也会更好使用。

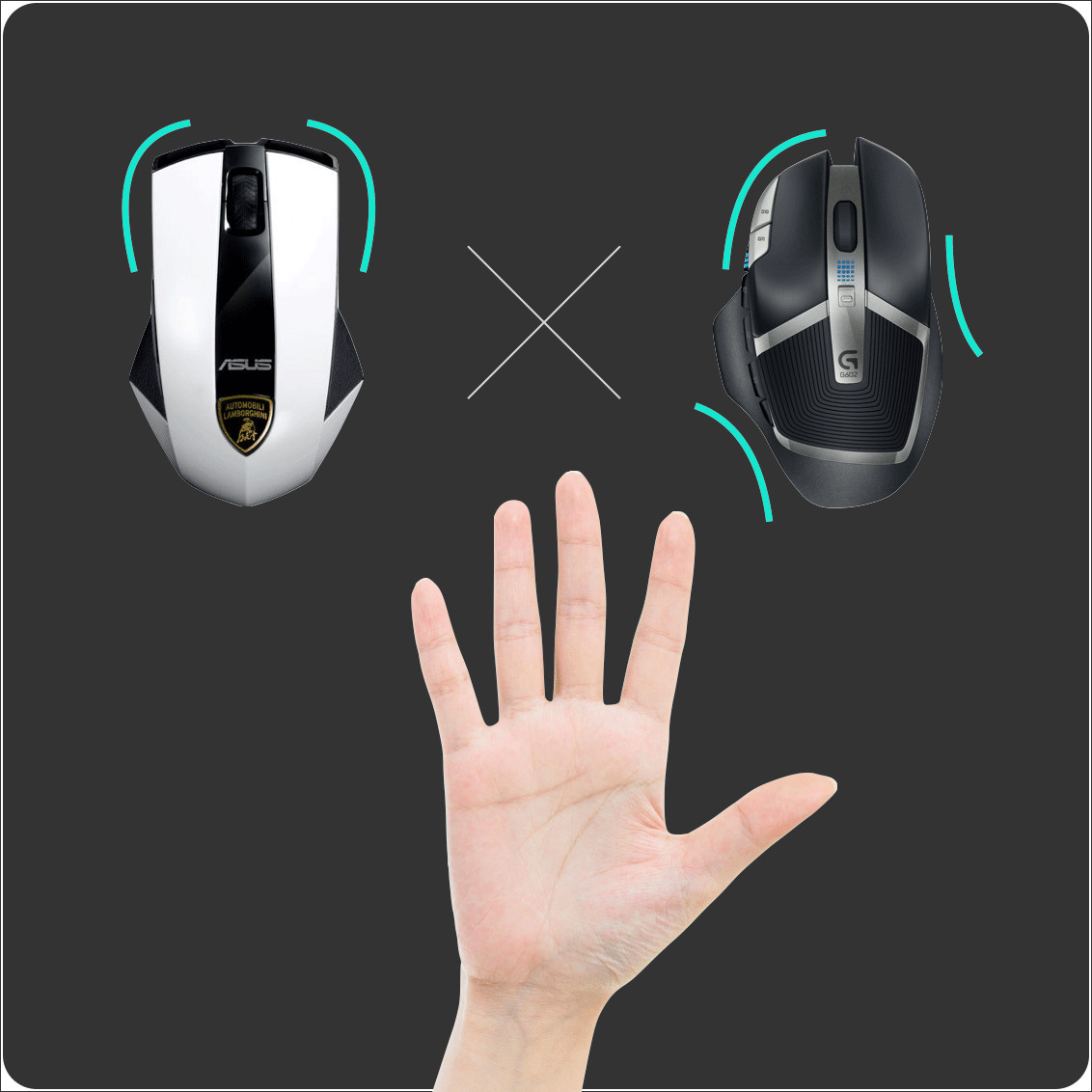
与剪刀的例子相同,鼠标的设计的不规则形状也是根据右手结构设计出来的,但不同点在于这类鼠标是没有办法给左撇子用的,所以为了通用,绝大多数的鼠标还是对称结构的。

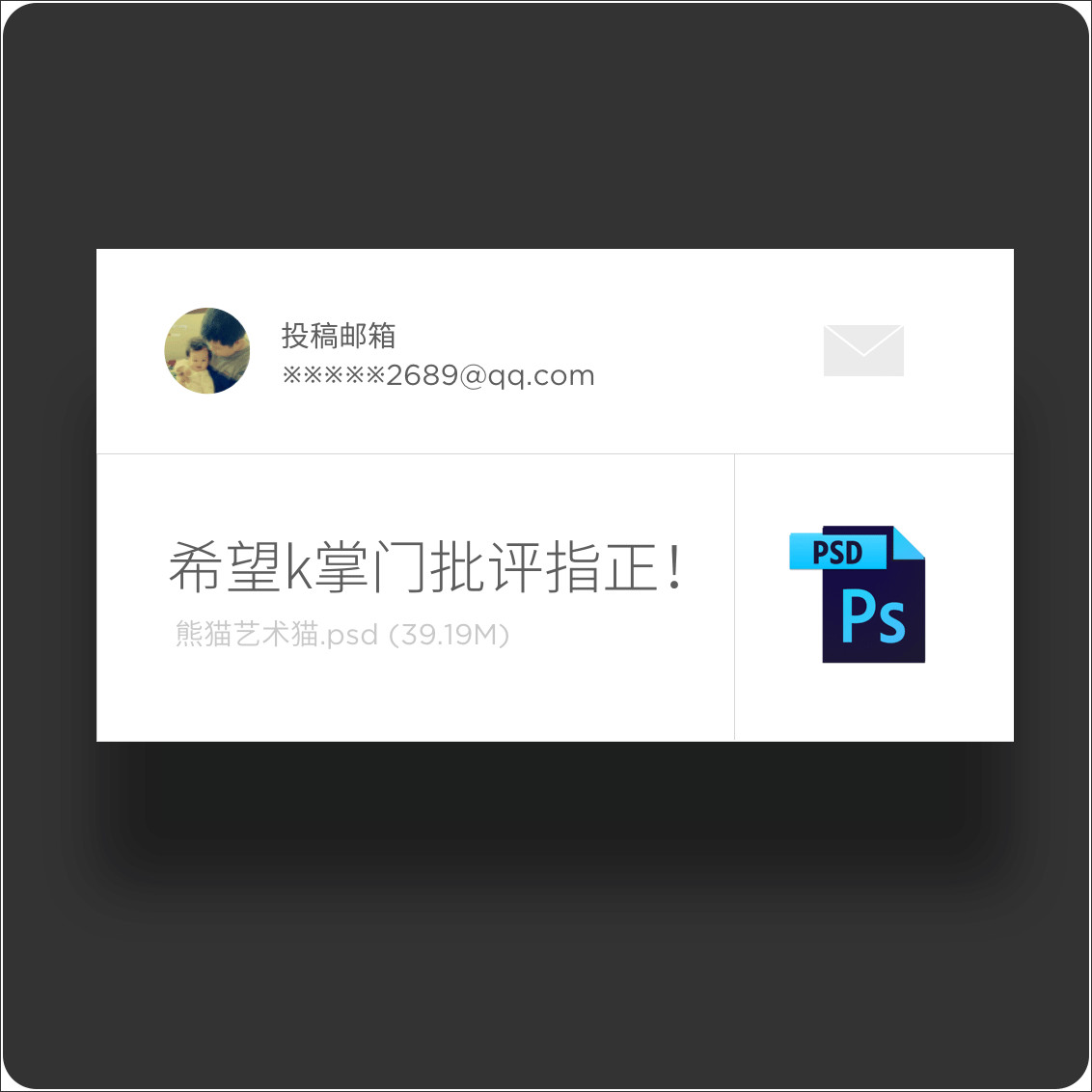
说了这么多,相信大家已经了解了一个好的设计需要具备的因素了,那么接下来我们带着这个观点来审视今天的投稿作品。这是邮箱尾号为2689的朋友给我们提供的设计案例,我们来看一下这个作品是什么样子的。

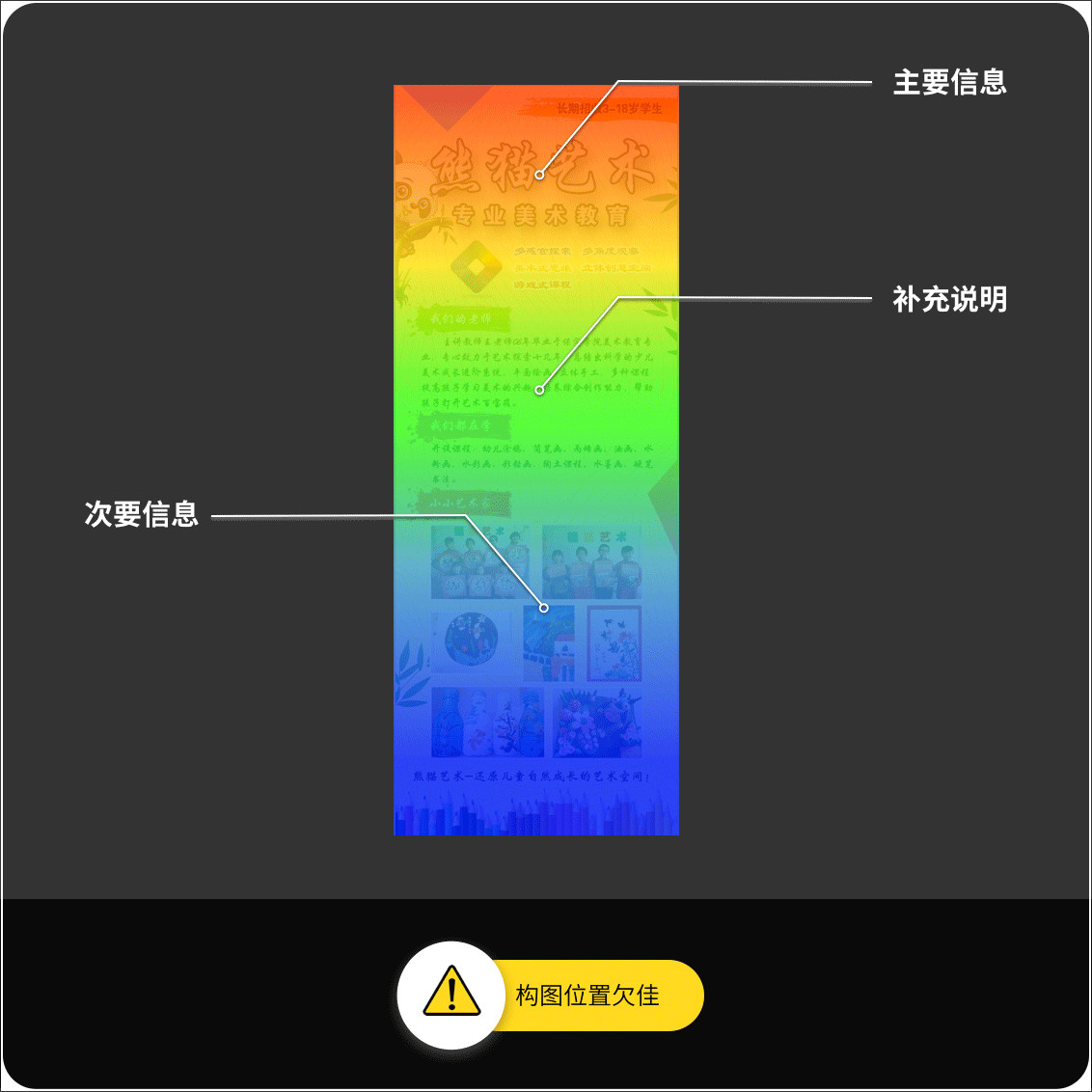
根据作品中的内容,我们大致能够了解到这是一个关于美术教育的宣传,名字叫熊猫艺术。


首选我们来说一下构图,从视觉传达的角度来看,易拉宝的载体需要考虑哪些问题呢?我们在看这个版面中的层级安排是完全按照从上到下的顺序,倒三角的结构对于文章写作或叙述逻辑来说是完全没问题的,但是对于视觉传达的具体环境则需要作出相应的结构变化了,特别是以视觉为主的版式设计就更需要作出相应调整了。

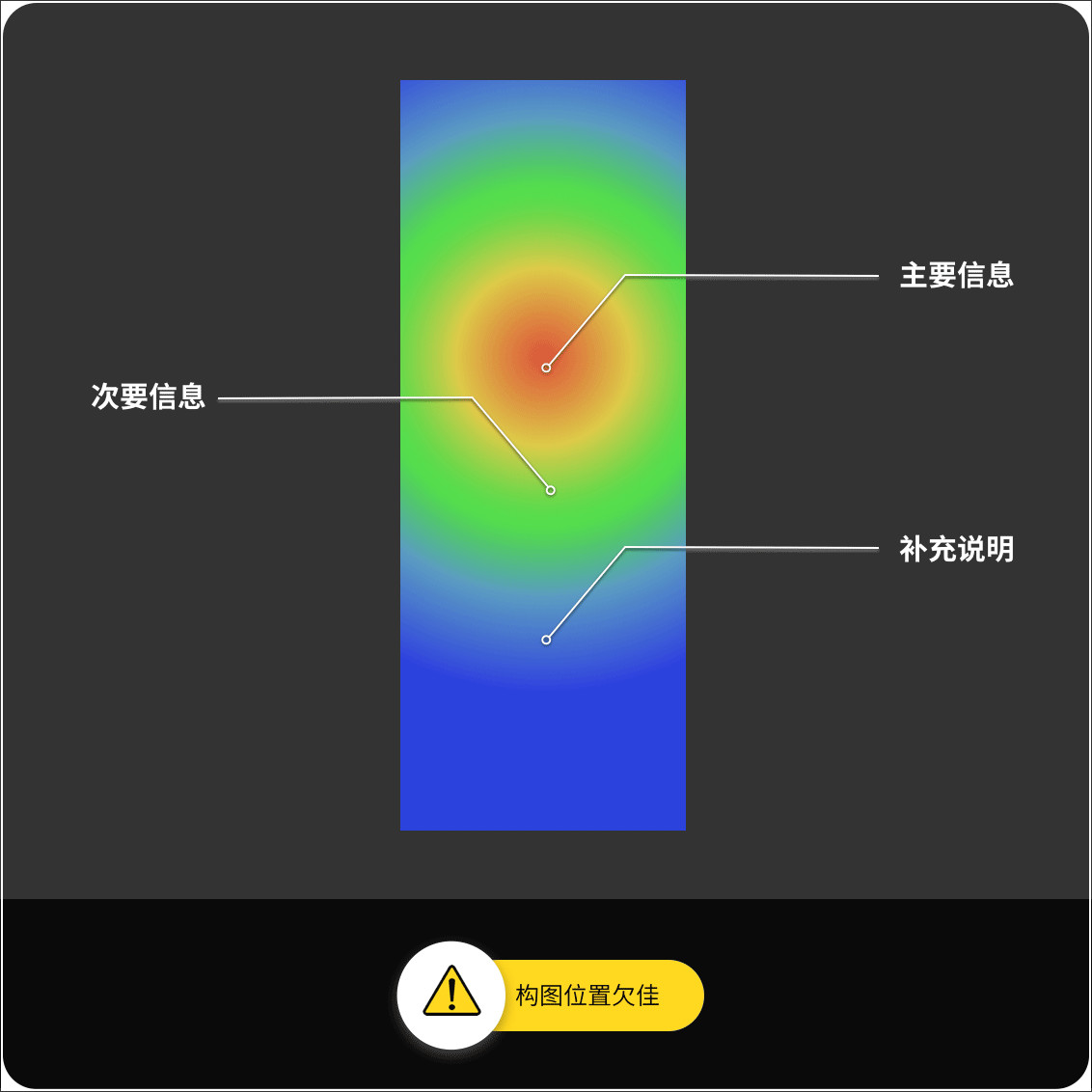
人们在一定距离内观看物体时,目光主要是集中在中心位置的,也就是说距离视觉中心点越远的位置受到关注的可能性也就越低。

在这个长条形状的版面中,最重要的信息应该编排在红色的焦点位置,其次是绿色区域的次要信息,在远就是蓝色的补充说明部分。

接下来是过度的装饰,这个在前几期的案例中也都有提到过,太多的装饰会让版面变得更加复杂,也是导致负空间零碎的罪魁祸首之一,复杂的版面会让视线到处乱串找不到一个明确的焦点。所以我们要做的就是去掉它们,周围的图案,复杂的底纹,装饰色块,以及杂乱的色彩。

字体是版式设计的基础之一,选择这样识别度不高的字体作为内文显然阻碍传达效率的,这类变化性很高的手写类字体作为标题还可以接受,但是作为阅读性质的字体还是老老实实的选择正文类字库吧。

这里还存在着其他基本的排印问题,比如对于已经具备段间距的文字段,特别是这类独立的编排环境下,根本没有区分段落的需求,首行空两格明显是多余的。对齐一直是个老生常谈的问题。标题的段前间隔与标题与下一段的距离相等,这就导致了文字之间层级区分不明确。相关的内容靠近,不相关的内容远离,这才是使用间隔区分层级关键所在。



